41 data visualization with d3 add labels to d3 elements
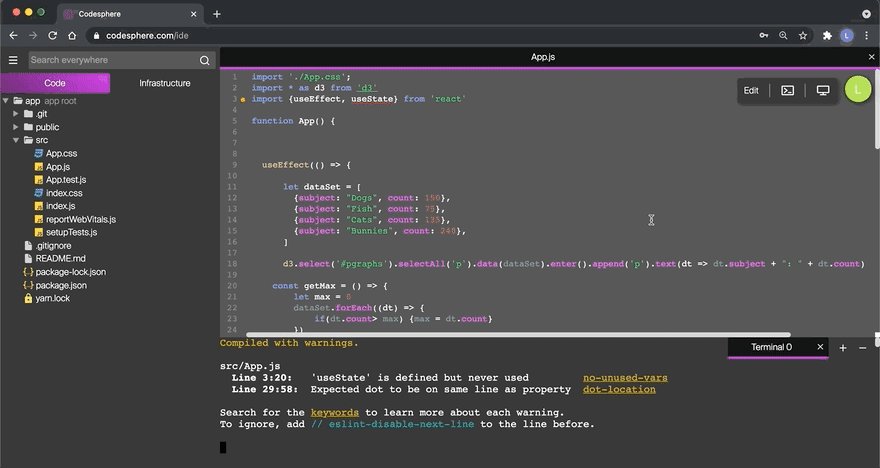
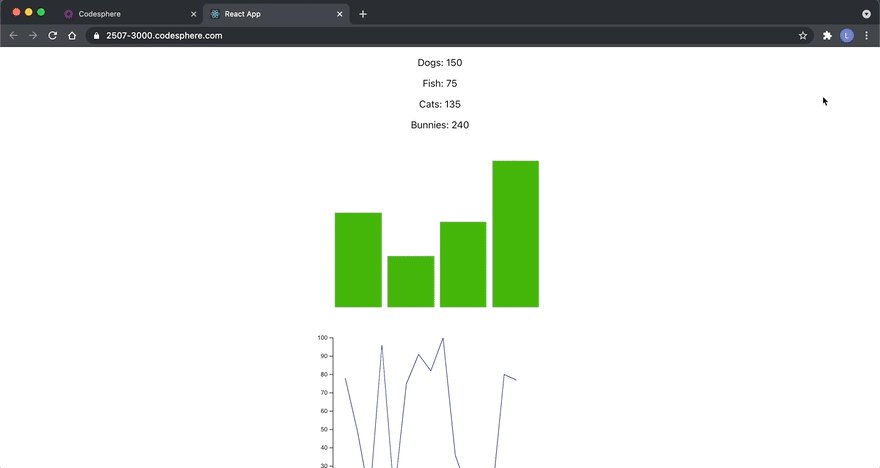
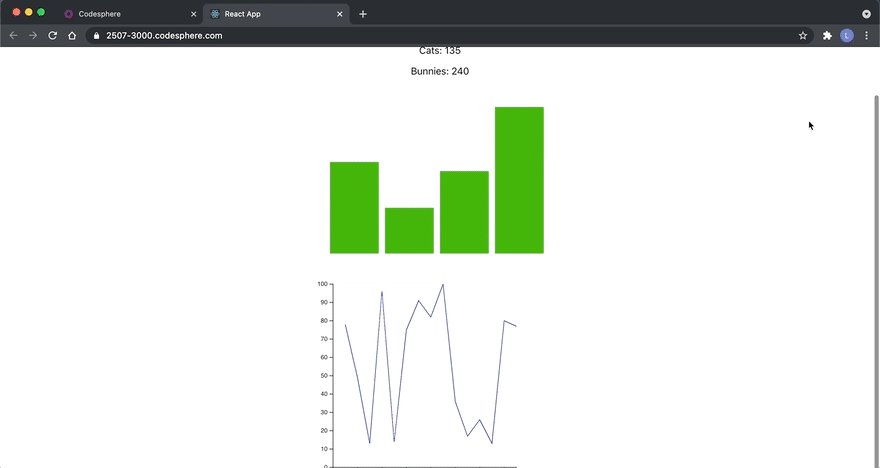
Add Labels to D3 Elements - Data Visualization with D3 - YouTube Add Labels to D3 Elements - Data Visualization with D3 - Free Code Camp 816 views Jul 28, 2020 In this data visualization with D3 tutorial we add labels to D3 elements. This video... Custom Data Visualizations Using D3 and React- Part 1 There were several unique challenges when creating this data visualization. Challenge #1: React + D3.js The first challenge is that the client is using React. React and D3 both want to manipulate the DOM, so there have to be very clear boundaries on when React stops and D3 takes over.
Data Visualization with D3: Style D3 Labels - RuaDroid November 14, 2019 D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as "font-family" or "font-size". In this tutorial,Set the font-size of the text elements to 25px, and the color of the text to red.

Data visualization with d3 add labels to d3 elements
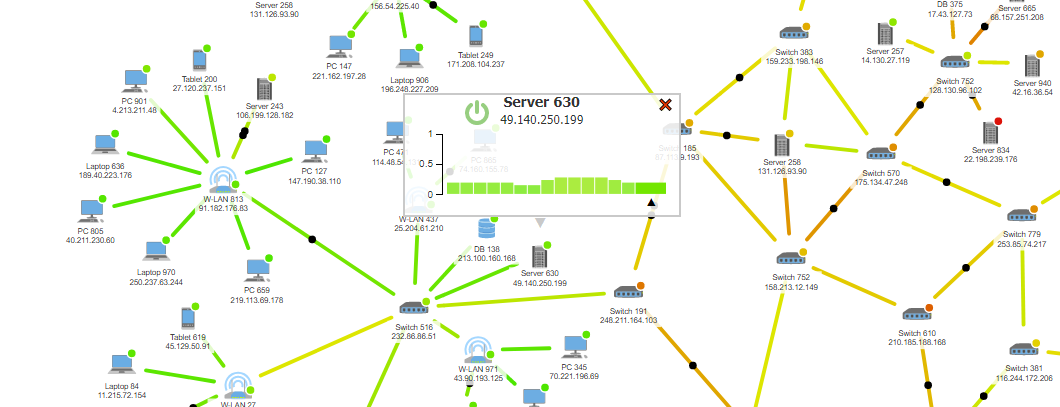
Customize your graph visualization with D3 & KeyLines Adding link labels with D3 With D3 you need to append a new text element to links, but you can't just append a g element to group line and text, the way we did with nodes. Link lines positioning require two points coordinates (x1,y1 and x2,y2) while groups have no coordinates at all and their positioning needs a translation in space. › best-data-visualization15 Best Data Visualization Courses, Classes & Training 2022 Oct 07, 2022 · This course teaches how to build beautiful and interactive data visualizations (including spatial maps, tree diagrams, stack charts) with D3. Data Visualization: Best Practices By: Amy Balliett Duration: 1h 15m This class walks you through the ins and outs of creating accurate and compelling data visualizations with focus on best practices, not ... Creating Data Visualizations with D3 and ReactJS - Medium Let's go through each part of that D3 line on line 17 and breakdown what it does: d3.select ("#pgraphs") selects the div with the id "pgraphs" .selectAll ('p') tells d3 that we want to look...
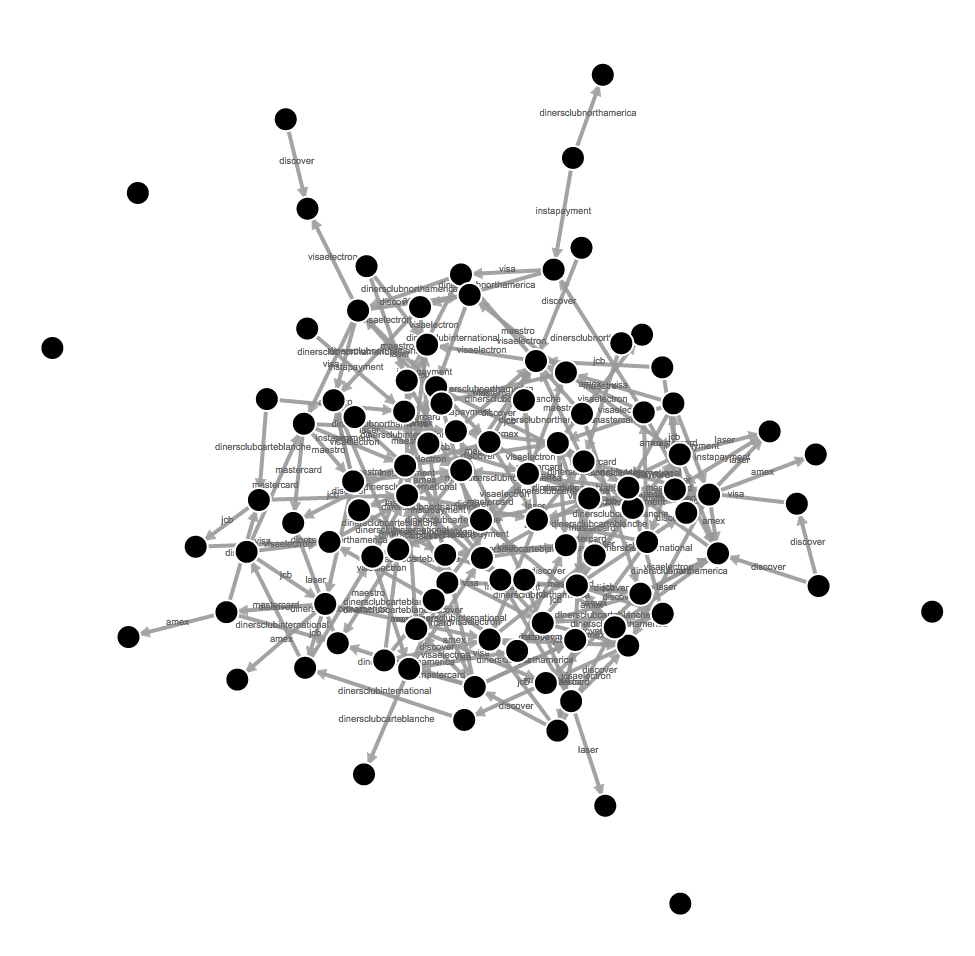
Data visualization with d3 add labels to d3 elements. javascript - Adding label to D3 network - Stack Overflow Add text label to d3 node in Force directed Graph and resize on hover 12 Labels / text on the nodes of a D3 force directed graph 9 Add text label to d3 node in Force layout 1 labels for circles not showing up in d3 data visualization Related 10 $location not working in AngularJS using d3.js 59 how to format time on xAxis use d3.js 7 [Solved]-D3: Add data value labels to multi line graph-d3.js D3: Add data value labels to multi line graph; Add dots on a multi line D3.js Graph with nested data; d3.js line and area graph - want to add a extra line defined by two points and representing a threshold/minimum value (for ease of viewing) C3 - Add Custom Labels on Line Graph; d3 v4 how to add data labels to bar graph; Add labels to d3 line graph › 2014 › 01D3.js Tips and Tricks: Tree diagrams in d3.js Your data will need to be encoded with a minimum of name, parent and children in order to work correctly. This is a requirement in the d3 code. However, to make your data compliant if it has different labels for the values is to run it through a quick 'forEach' before processing it and use something like d.name = d.id. Delete Initial - freeCodeCamp Data Visualization with D3 Style D3 Labels D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as font-family or font-size. Set the font-size of the text elements to 25px, and the color of the text to red. Run the Tests (Ctrl + Enter)
Add Labels to D3 Elements - Data Visualization with D3 - Free Code Camp ... In this data visualization with D3 tutorial we add labels to D3 elements. This video constitutes one part of many where I cover the FreeCodeCamp ( ) curriculum. My goal with these videos is to support early stage programmers to learn more quickly and understand the coursework more deeply. Enjoy! en.wikipedia.org › wiki › Data_and_informationData and information visualization - Wikipedia Data presentation architecture weds the science of numbers, data and statistics in discovering valuable information from data and making it usable, relevant and actionable with the arts of data visualization, communications, organizational psychology and change management in order to provide business intelligence solutions with the data scope ... Data Visualization with D3: Add Labels to D3 Elements D3 lets you label a graph element, such as a bar, using the SVG text element. Like the rect element, a text element needs to have x and y attributes, to place it on the SVG canvas. It also needs to access the data to display those values. Data visualization with D3.js for beginners | by Uditha Maduranga ... Whereas most people will refer to D3.js as a data visualization library, it's not. D3 is more of a framework comprising different parts such as jQuery parts (which help us select and manipulate DOM elements), Lodash parts, animation parts, data analysis parts, and data visualization parts. Try data visualizations with D3.js and share the ...
› d3js › d3js_drawing_chartsD3.js - Drawing Charts - tutorialspoint.com Step 6 − Add labels in wedges − Add the labels in pie wedges by providing the radius. It is defined as follows. var label = d3 .arc() .outerRadius(radius) .innerRadius(radius - 80); Step 7 − Read data − This is an important step. We can read data using the function given below. Add Labels to D3 Elements - JavaScript - The freeCodeCamp Forum You typed "dataset". You might have meant dataset (without the quotes). In .attr ("y", you used an i variable but you forgot to include it in the parameter list. In .text (), d is just a plain variable that's not declared anywhere. If you intend to display the current data point, use d => d. The above won't be enough to pass the exercise. blog.logrocket.com › data-visualization-angular-d3Data visualization in Angular using D3.js - LogRocket Blog A D3 pie chart in Angular. Creating a scatter plot. The last type of data visualization you'll create for this tutorial is a scatter plot. Scatter plots give us the ability to show the relationship between two pieces of data for each point in the graph. In this case, you'll look at the relationship between the year that each framework was released and the number of stars it currently has. › data-visualization-tools-article23 Best Data Visualization Tools for 2023 - Simplilearn.com Oct 12, 2022 · 14. Power BI. Power BI, Microsoft's easy-to-use data visualization tool, is available for both on-premise installation and deployment on the cloud infrastructure.Power BI is one of the most complete data visualization tools that supports a myriad of backend databases, including Teradata, Salesforce, PostgreSQL, Oracle, Google Analytics, Github, Adobe Analytics, Azure, SQL Server, and Excel.
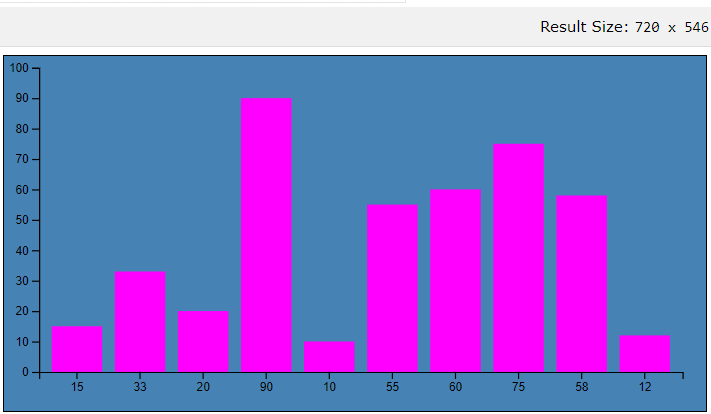
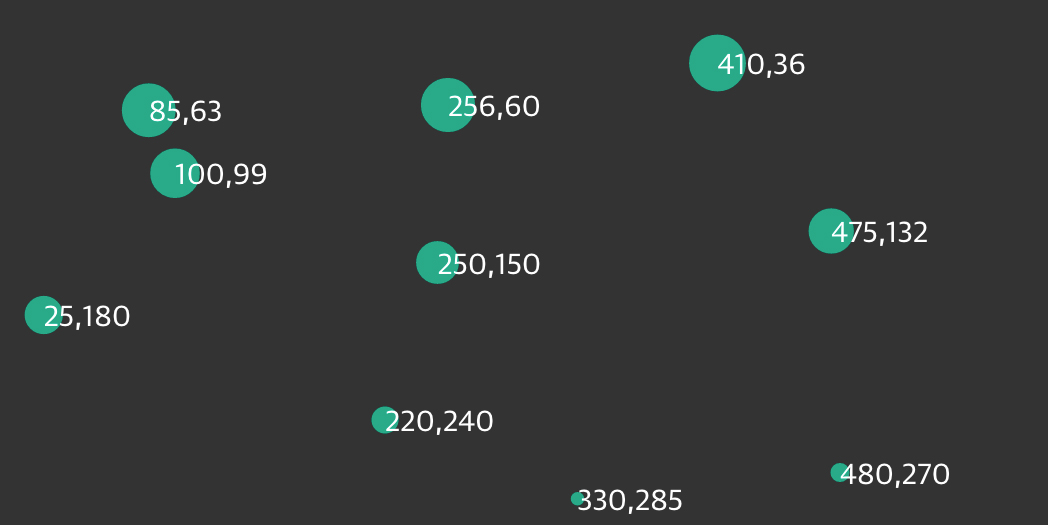
Data Visualization with D3: Add Labels to D3 Elements That being said, there are two issues with your snippet. You are adding one text element for each data point, but: there is no label describing the data point. The text of challenge should help you here: use the D3 text() method to set the label equal to the data point value. the label is not positioned above the bar.
[Solved] Add labels to D3 Chord diagram | 9to5Answer Add labels to D3 Chord diagram; Add labels to D3 Chord diagram. javascript d3.js label data-visualization chord-diagram. 11,526 Solution 1. Add text elements to display labels. Alternatively, use textPath elements if you want to display text along a path. Two examples of labeled chord diagrams:
freecodecamp-solutions/17-add-labels-to-d3-elements.html at master ... freecodecamp-solutions/Data Visualization Certification/Data Visualization with D3/17-add-labels-to-d3-elements.html Go to file yadavanuj1996 Start data visualization certification. Latest commit e5034e7 on Aug 1, 2019 History 1 contributor 35 lines (29 sloc) 827 Bytes Raw Blame
Creating visualizations with D3 and TypeScript - LogRocket Blog Although D3 is a JavaScript library, we will use TypeScript because it handles data and data types more efficiently than plain old JavaScript. This tutorial will show you how to create visualizations using D3 and TypeScript. First, we'll create a simple boilerplate project, add data, and then build a fully interactive example.
Getting Started with Data Visualization Using JavaScript and the D3 ... Introduction. D3.js, or D3, is a JavaScript library.Its name stands for Data-Driven Documents (3 "D"s), and it's known as an interactive and dynamic data visualization library for the web.. First released in February 2011, D3's version 4 was released in June 2016. At the time of writing, the latest stable release is version 4.4, and it is continuously being updated.
Adding elements — Scott Murray — alignedleft Adding elements. These tutorials address an older version of D3 (3.x) and will no longer be updated. See my book Interactive Data Visualization for the Web, 2nd Ed. to learn all about the current version of D3 (4.x). One of your first steps will be to use D3 to create a new DOM element. Typically, this will be an SVG object for rendering a data ...
17 - Add Labels to D3 Elements - Data Visualization with D3 ... Let's add some labels to our bars. We can use the SVG text element to render text on an SVG canvas. We can give this x and y attributes to position it correctly. Once again, we can use a...
Add Labels to D3 Elements - freecodecamp.org Data Visualization Add Labels to D3 Elements D3 lets you label a graph element, such as a bar, using the SVG text element. Like the rect element, a text element needs to have x and y attributes, to place it on the SVG canvas. It also needs to access the data to display those values. D3 gives you a high level of control over how you label your bars.
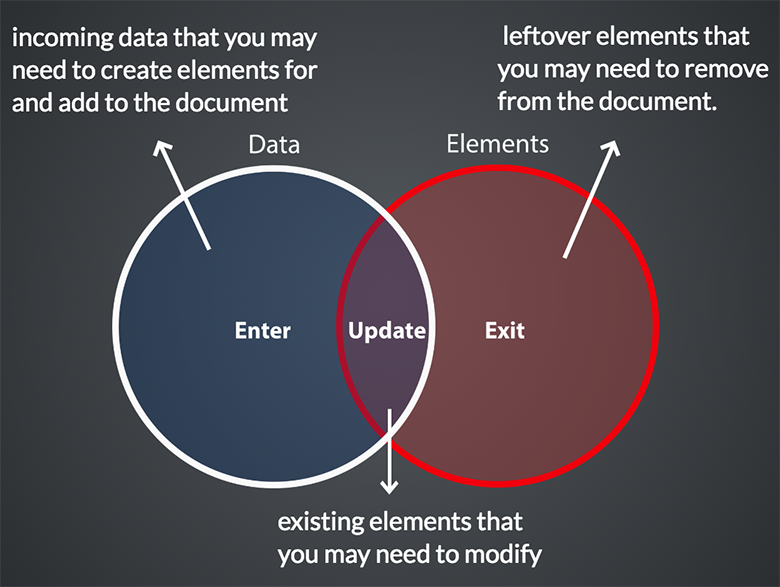
D3 Tutorial for Data Visualization | Tom Ordonez Now we need to use the data and bind it to elements in the DOM. This is the cycle: Select HTML elements with .select() Add the data with .data() Bind the data to elements with .enter() Append elements to the DOM with .append() Let's add some code inside the d3.csv block:
Adding Data Label and Marker to the Line chart using d3 2 Answers Sorted by: 1 I second @TomShanley answer but you should not be using the enter .data [ [data]] as you are not using the data itself. You should instead just add svg elements using d3. Later on you can add the data as needed to create the circles. You should also not have elements inside or others
How to Make Stunning Data Visualizations With D3.js - Webtips - Medium Then we call the treemap function with d3.hierarchy, passing our JSON data. This will decorate our dataset with extra properties such as depth or parent. We then need to sum and sort the dataset so we have the largest element on top. Getting data from the JSON. The next step is to get the JSON data. For this we can use d3.json.
D3.js Data Visualization Tutorial - Shapes, Graph, Animation Read this D3.js Data Visualization tutorial to learn the most essential API methods like Scales, Shape, Colors, Graph, Animation, and more: This tutorial explains how a data-driven open-source javascript library d3.js can be utilized in data visualization using HTML, Document Object Model (DOM), Cascading Style Sheets (CSS), Scalable Vector ...
26 Use D3 Max D3 Min To Find Min Max Values Data Visualization With D3 ... 26 Use D3 Max D3 Min To Find Min Max Values Data Visualization With D3 Freecodecamp Tutorial mp3 song download , il suffit de suivre 26 - Use d3.max, d3.min to find Min, Max Values - Data Visualization with D3 - freeCodeCamp Tutorial If you are planning downloading MP3 songs for download for nothing There are some points to consider. To begin, you must ensure that the software you are using is ...
github.com › d3 › d3-shapeGitHub - d3/d3-shape: Graphical primitives for visualization ... The benefit of an accessor is that the input data remains associated with the returned objects, thereby making it easier to access other fields of the data, for example to set the color or to add text labels. # pie.sort([compare]) · Source. If compare is specified, sets the data comparator to the specified function and returns this pie generator.
FreeCodeCamp-Solution/data-visualization-with-d3-add-labels-to-d3 ... FreeCodeCamp答案. Contribute to PortgasAce/FreeCodeCamp-Solution development by creating an account on GitHub.
D3 - A Beginner's Guide to Using D3 - MERIT This code will specify where your d3 visualization will be placed in the HTML page 3) Declare Variables - Here we first specify the data we will be using in our line graph as the arrays data1 and data2. The height and width of our graph will be determined by w and h.
Data Visualization with D3 · GitHub - Gist Data Visualization with D3: Work with Data in D3
Creating Data Visualizations with D3 and ReactJS - Medium Let's go through each part of that D3 line on line 17 and breakdown what it does: d3.select ("#pgraphs") selects the div with the id "pgraphs" .selectAll ('p') tells d3 that we want to look...
› best-data-visualization15 Best Data Visualization Courses, Classes & Training 2022 Oct 07, 2022 · This course teaches how to build beautiful and interactive data visualizations (including spatial maps, tree diagrams, stack charts) with D3. Data Visualization: Best Practices By: Amy Balliett Duration: 1h 15m This class walks you through the ins and outs of creating accurate and compelling data visualizations with focus on best practices, not ...
Customize your graph visualization with D3 & KeyLines Adding link labels with D3 With D3 you need to append a new text element to links, but you can't just append a g element to group line and text, the way we did with nodes. Link lines positioning require two points coordinates (x1,y1 and x2,y2) while groups have no coordinates at all and their positioning needs a translation in space.





































Post a Comment for "41 data visualization with d3 add labels to d3 elements"