45 chart js show labels
show Dataset label on Chart · Issue #303 · chartjs/Chart.js rkmax commented on Feb 4, 2014. completed. Display labels and formatting the hover tooltip. Pansa237 mentioned this issue on Mar 1, 2016. show Dataset label on Chart #303 - reopen please #2084. quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{data: [50, 60, 70, 180, 190]}]}, options: {plugins: {datalabels:
Show percentage values along with label and value displayed in tooltip ... I have a bar chart (from two categories of datasets) I am using interaction mode = 'index' so I can display label and value for both the bars (from the two datasets) on the tooltip I see when hovering over a bar. Now, I want to append percentage value to the data displayed in the tooltip. Lets say the value for bar1 (from category dataset1) is = 2

Chart js show labels
stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Chart.js v2 hide dataset labels. I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $ ('#gold_chart'); var goldChart = new Chart (ctx, { type: 'line', data: { labels: dates, datasets: [ { label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } }); The codes look simple, but I cannot remove the label from the graph. › docs › latestLine Chart | Chart.js Aug 03, 2022 · Chart.js. Latest (3.9.1) Latest (3.9.1) Documentation ... Stacked area charts can be used to show how one data trend is made up of a number of smaller pieces. Bar Chart Not Showing All xAxes Labels #423 - GitHub This is weird, the tooltip does show the label so it's passed correctly, see. I believe this is due to the size of the labels, because if I make them a bit smaller everything show correctly. I'd recommend opening an issue with Chart.js (or see if there is one opened for that) as this is not an issue with this library.
Chart js show labels. Show vertical line on data point hover Chart.js - Devsheet Bar chart with circular shape from corner in Chart.js; Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Chart.js is an open-source data visualization library. HTML5 charts using JavaScript render animated charts with interactive legends and data points. Chart.js is an open-source data visualization library. ... Add individual data sets with y-axis datapoints, a label, borderColor, backgroundColor, and fill properties. Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. eg: indexLabel: " {x}: {y [#index]}". For example you can set the following indexLabel at dataSeries: indexLabel: "$ {y}". indexLabel: "x: {x}, y: {y}". How can I show the label on the point of the line. #215 - GitHub My guess is that when you create your first chart (graphtype === 'bar' apparently), Chart.plugins.unregister hasn't been called yet, so the datalabels plugin is still registered. But then, when graphtype === 'line', the plugin is unregistered and since you misused the plugins chart config, no label are displayed.
React Chart.js Data Labels - Full Stack Soup ChartJS.register( CategoryScale, LinearScale, BarElement, ChartDataLabels, Title, Tooltip, Legend); Enable the Data Label Plugin. To enable a stacked bar chart, set stackedto trueunder options -> scales -> x & y. The data labels must be set in two areas, the options and dataset. javascript - Display all labels in Chart.js - Stack Overflow options: { scales: { xAxes: [ { ticks: { maxRotation: 50, minRotation: 30, padding: 10, autoSkip: false, fontSize: 10 } }] } } autoSkip: To show all labels. maxRotation: Rotation for tick labels (Only applicable to horizontal scale) minRotation: Rotation for tick labels (Only applicable to horizontal scale) padding: Padding between the tick label and the axis. ChartJS and data labels to show percentage value in Pie piece ... - Java2s Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart indexLabel - Sets Index Label of Data Series | CanvasJS Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. eg: indexLabel: " {x}: {y [#index]}". In case of stacked, pie and doughnut charts you can also use special keywords like #percent & #total. eg: indexLabel: "#percent".
stackoverflow.com › questions › 41953158javascript - Set height of chart in Chart.js - Stack Overflow Jan 31, 2017 · Now, what you can do is set the height of the parent element of the chart, so here div .chart is the parent of div #myChart. So, specifying the height of div .chart should just work fine. Consider the following code. Show All Label - CanvasJS Charts Chart skips some of the labels to avoid overlapping. But you can force it to show all labels by setting interval property of axisX to 1. Below is the code snippet -. axisX: { interval: 1 } Please take a look at this JSFiddle for a working example. __. Anjali. Viewing 2 posts - 1 through 2 (of 2 total) Axes | Chart.js If true, show tick labels. color: Color: Yes: Chart.defaults.color: Color of ticks. font: Font: Yes: Chart.defaults.font: See Fonts: major: object {} Major ticks configuration. padding: number: 3: Sets the offset of the tick labels from the axis: showLabelBackdrop: boolean: Yes: true for radial scale, false otherwise: If true, draw a background behind the tick labels. textStrokeColor: Color: Yes `` Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […]
› docs › latestCartesian Axes | Chart.js Aug 03, 2022 · If true, automatically calculates how many labels can be shown and hides labels accordingly. Labels will be rotated up to maxRotation before skipping any. Turn autoSkip off to show all labels no matter what. autoSkipPadding: number: 3: Padding between the ticks on the horizontal axis when autoSkip is enabled. includeBounds: boolean: true
Styling | Chart.js If true, show tick labels. color: Color: Yes: Chart.defaults.color: Color of ticks. font: ...
How to Display Pie Chart Data Values of Each Slice in Chart.js and ... To display pie chart data values of each slice in Chart.js and JavaScript, we can use the chartjs-plugin-labels plugin. to add the script tags for Chart.js, the plugin, and the canvas for the chart. We have the data object with the chart data and the color of the slices stored in backgroundColor. Then we have some options for the text in the ...
Show data values on charts created using chart.js - Devsheet Hide datasets label in Chart.js; Hide gridlines in Chart.js; Bar chart with circular shape from corner in Chart.js; Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis ...
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow Chart.js Show labels on Pie chart. Ask Question Asked 5 years, 6 months ago. Modified 1 month ago. Viewed 137k times 54 16. I recently updated my charts.js library to the most updated version (2.5.0). This version doesn't show the labels on the chart. I have an example of ...
Data structures | Chart.js label: string: The label for the dataset which appears in the legend and tooltips. clip: number|object: How to clip relative to chartArea. Positive value allows overflow, negative value clips that many pixels inside chartArea. 0 = clip at chartArea. Clipping can also be configured per side: clip: {left: 5, top: false, right: -2, bottom: 0} order: number
blog.logrocket.com › using-chart-js-reactUsing Chart.js in React - LogRocket Blog Jul 23, 2021 · chart.js; react-chartjs-2; React-chartjs-2 is a React wrapper for Chart.js 2.0 and 3.0, letting us use Chart.js elements as React components. Fetching the data. From the file tree, open up App.js. In here, we’ll fetch the data from the API and pass the result to a separate component for rendering the chart.
Bar Chart | Chart.js Options are: 'start' 'end' 'middle' (only valid on stacked bars: the borders between bars are ...
Legend | Chart.js function. null. Sorts legend items. Type is : sort (a: LegendItem, b: LegendItem, data: ...
Possibility for adding multiple label-arrays for multiple dataset ... When creating a doughnut diagram with multiple rings there seems to be no option for adding different arrays of labels. One array for each dataset. For example in this chart a option, so every item has it's color name as label (tooltip):
Bar Chart Not Showing All xAxes Labels #423 - GitHub This is weird, the tooltip does show the label so it's passed correctly, see. I believe this is due to the size of the labels, because if I make them a bit smaller everything show correctly. I'd recommend opening an issue with Chart.js (or see if there is one opened for that) as this is not an issue with this library.
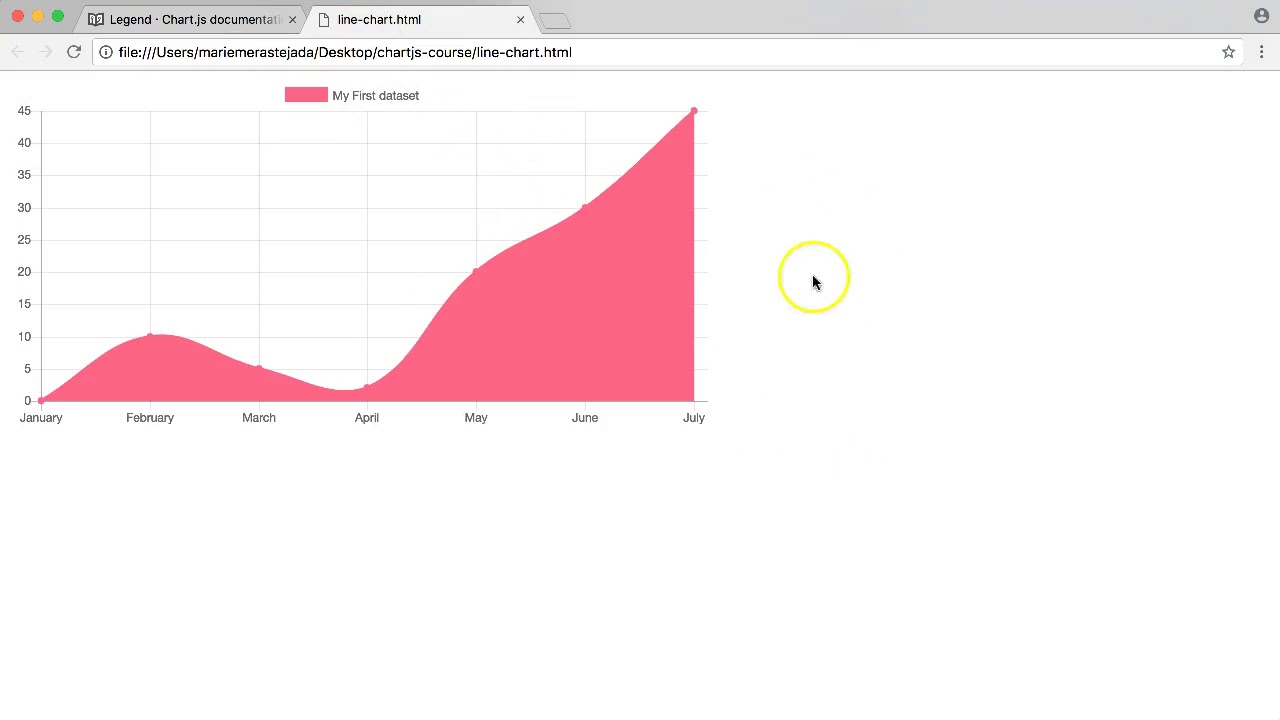
› docs › latestLine Chart | Chart.js Aug 03, 2022 · Chart.js. Latest (3.9.1) Latest (3.9.1) Documentation ... Stacked area charts can be used to show how one data trend is made up of a number of smaller pieces.
stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Chart.js v2 hide dataset labels. I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $ ('#gold_chart'); var goldChart = new Chart (ctx, { type: 'line', data: { labels: dates, datasets: [ { label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } }); The codes look simple, but I cannot remove the label from the graph.















Post a Comment for "45 chart js show labels"