38 chart js pie chart show labels
Panels - UI Components - SmartAdmin v4.3.2 The .panel containers are a perfect vessle to display your data, tables, forms or pictures. They are extreamly lightweight and clean. They can be expanded to fullscreen, collapsed or closed. They come with varity of options to display your data uniquely and draw focus where it is needed. Print the panel you need by making it fullscreen. Popular music in New Zealand from 1900 to today New Zealand music was confident and full-steam ahead. Since 2000, New Zealand music has gone from strength to strength. Salmonella Dub, Anika Moa, Zed, The Feelers, Bic Runga, Boh Runga, Hayley Westenra are some of the popular artists with a Christchurch connection. Salmonella Dub's blend of reggae and electronic music had its roots in ...
Latest Free Bar (Column) Charts In JavaScript And CSS - CSS Script rbar.js is a tiny JavaScript bar chart plugin to render animated, highly customizable column chart with labels & scales using plain JavaScript and HTML5 canvas. Demo Download Minimal Bar/Columns Chart With JavaScript And Canvas - bar-js Category: Chart & Graph , Javascript | September 19, 2019 0 Comment

Chart js pie chart show labels
› docs › nextBar Chart | Chart.js Apr 02, 2021 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. Python Matplotlib Library with Examples - Edureka Next, let us move to our last yet most frequently used plot - Pie chart. Python Matplotlib : Pie Chart. A pie chart refers to a circular graph which is broken down into segments i.e. slices of pie. It is basically used to show the percentage or proportional data where each slice of pie represents a category. Let's have a look at the below ... stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow Chart.js Show labels on Pie chart. Ask Question Asked 5 years, 4 months ago. Modified 10 days ago. ... This version doesn't show the labels on the chart.
Chart js pie chart show labels. ValueYourMusic - Free Price Guide for rare Vinyl Records, CDs ... Vinyl. Hank Mobley Rol Cal Blue Note 4058 Vinyl record LP Jaz. Sold for 1,128.99 USD on 21 Jun 2022 (10 bids) Vinyl. Clif Jordan Clif Craft Blue Note 1582 63rd Van Gelder EAR DG No Inc Jaz. Sold for 810.00 USD on 21 Jun 2022 (19 bids) Vinyl. John Coltrane Blue Train Blue Note 1577 Mono DG Vinyl LP Jaz. US Federal State Local Debt As Percent Of GDP Choose chart features: You can select the size of the chart, switch from bar chart to line chart, select color or black and white, stacked or not. You can also blow up the chart to fill the screen with the "full screen" tab control above the chart display. Download Data Download Tab-delimited Data apexcharts.com › docs › chart-typesPie / Donut Chart Guide & Documentation – ApexCharts.js If you are using Vue/React, you need to pass labels in chartOptions. series: [44, 55, 41, 17, 15], chartOptions: { labels: ['Apple', 'Mango', 'Orange', 'Watermelon'] } Donut. Donut Charts are similar to pie charts whereby the center of the chart is left blank. The pie chart can be transformed into a donut chart by modifying a single property. Form fields | Django documentation | Django Form fields¶ class Field (** kwargs)¶. When you create a Form class, the most important part is defining the fields of the form. Each field has custom validation logic, along with a few other hooks. Field. clean (value)¶ Although the primary way you'll use Field classes is in Form classes, you can also instantiate them and use them directly to get a better idea of how they work.
javascript - Chart.js doughnut chart prevent labels going off screen ... Browse other questions tagged javascript chart.js pie-chart or ask your own question. ... Chart.js Doughnut chart inner label different than outer. 0. Chart.JS: Show custom labels permanentely on doughnut chart. 3. ChartJS: Position labels at end of doughnut segment. 1. Customize pie chart: show series name as a label, legend aggregated ... Things that I want to customize: - Display series name (Ring1, Ring2) -each label should be displayed once on the chart on the relevant ring (currently it is displayed for each data point - twice for each ring Microsoft Power BI Certification Training Course in Chennai 4.9 / 5. (1,360) Live Online & Classroom Training. Discover your best career by learning on-demand Power BI Programming in our Leading Power BI Training Institute in Chennai, SLA Institute. We provide the Best Power BI Course in Chennai with deep insights into industry-based curriculum and adequate practical experiences. How to Present Data & Numbers in Presentations (Like a Pro) Three colorful squares listing the three years shown in the chart will be added to the drawing. These labels aid in the presentation of data and information. It's easy to see how to present numbers in chart form, using PowerPoint. Start with a premium template like this, and then customize the chart inside to fit your needs. Advertisement 4.
quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . PJP Invesco Exchange-Traded Fund Trust - Seeking Alpha A high-level overview of Invesco Exchange-Traded Fund Trust - Invesco Dynamic Pharmaceuticals ETF (PJP) stock. Stay up to date on the latest stock price, chart, news, analysis, fundamentals ... stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. Best Data Visualization Software in 2022 - Reviews | GoodFirms Pie Charts - The visualized data format helps form perspectives while comparing individual data variables to the whole system. The variables in the pie-chart are compared relative to percentages they form out of the whole system, or even degrees composed out of the full circle. Maps - We have all heard of heat maps and dot maps. These ...
Js Chart Annotation Annotation in JQuery Chart widget order correctly At the right, click Customize Series Annotations are used to mark the specific area of interest in the chart area with texts, shapes or images プラグイン chartjs-plugin-annotation を使う プラグイン chartjs-plugin-annotation を使う. The information in this form is completed by the ...
javascript - Display all labels on X axis in Chart.js regardless of ... I am new to Chart.js , I have been looking for a way to display all labels in chart.js regardless of whether there is a data for the label or not, I have tried the max and min but it does not work so I came across the ticks callback:

javascript - Chart,js Pie Chart can the gap between a pie chart and the legend be adjusted ...
› docs › latestLine Chart | Chart.js May 25, 2022 · The configuration options for the vertical line chart are the same as for the line chart. However, any options specified on the x-axis in a line chart, are applied to the y-axis in a vertical line chart. # Internal data format {x, y}
EOF
Gauge Chart With Chartjs Needle - cbo.taxi.veneto.it It's a single-point chart which helps you to track a single data point against its target While the doughnut chart will show the levels, the pie chart will be the needle Larger needles are indicated by smaller gauge sizes and vice versa GG-N-196 U The basic structure of a gauge chart is similar to a donut chart The basic structure of a gauge ...
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · A Pie styled chart is mainly used to show values in percentage where each slice depicting each segment percentage relative to other parts in total. Let’s check how to create a Pie chart using Chart js. We will create a chart showing the composition of Air in percentage. Open the charts > pie-chart > pie-chart.component.ts file and update with ...
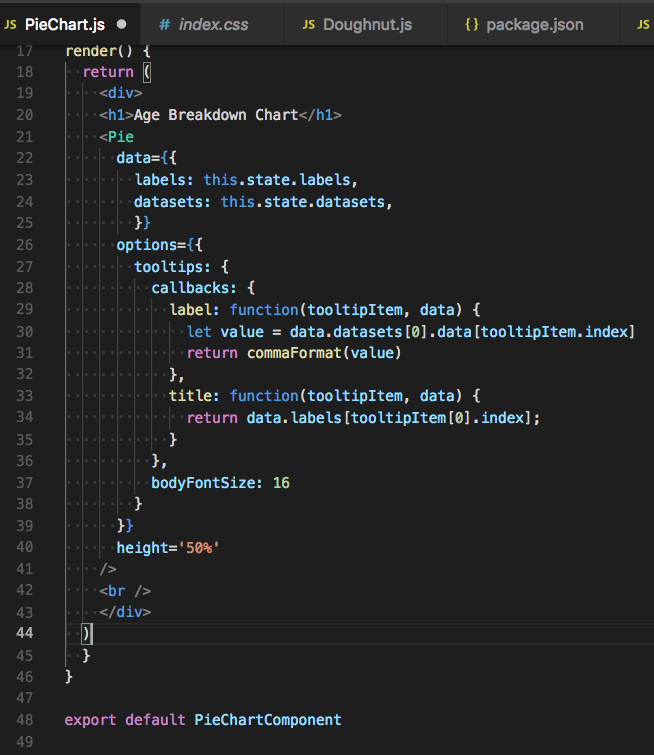
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow Chart.js Show labels on Pie chart. Ask Question Asked 5 years, 4 months ago. Modified 10 days ago. ... This version doesn't show the labels on the chart.
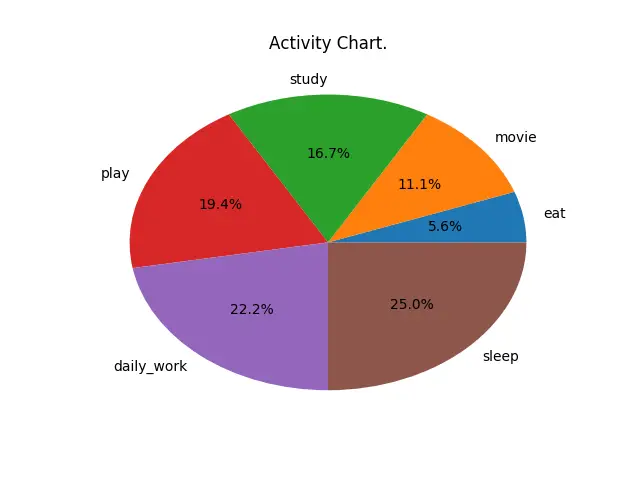
Python Matplotlib Library with Examples - Edureka Next, let us move to our last yet most frequently used plot - Pie chart. Python Matplotlib : Pie Chart. A pie chart refers to a circular graph which is broken down into segments i.e. slices of pie. It is basically used to show the percentage or proportional data where each slice of pie represents a category. Let's have a look at the below ...
› docs › nextBar Chart | Chart.js Apr 02, 2021 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.













Post a Comment for "38 chart js pie chart show labels"